PlaidCTF2023WriteUp复现-js逆向
Treasure Map
前言
也不是第一次接触js逆向了
但这一道 明显 比之前接触的都好
确实学到辣很多东西
不得不说 国际赛确实比国内的比赛有东西(每次玩 都能学到很多新东西)
当然, 每次也都被虐爆 不过 很开心 痛并快乐着
不扯了 看题
先贴一篇博文 – 笔者也是引用的这个
https://rinnnt.github.io/ctf/2023/04/16/plaidctf-2023-writeup.html
解决

1 | const b64 = ` |
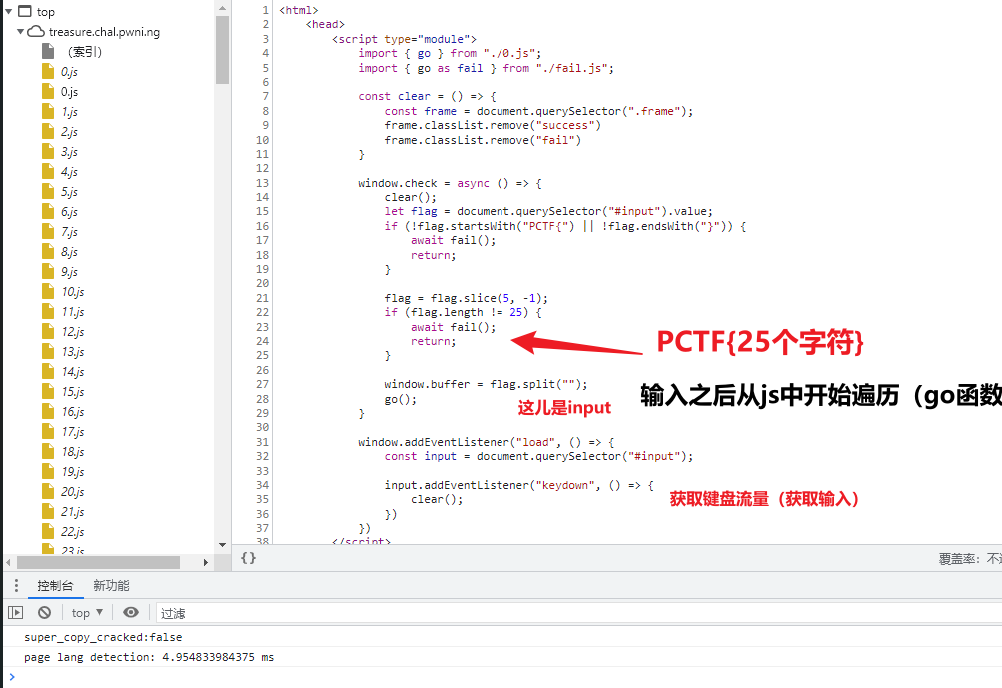
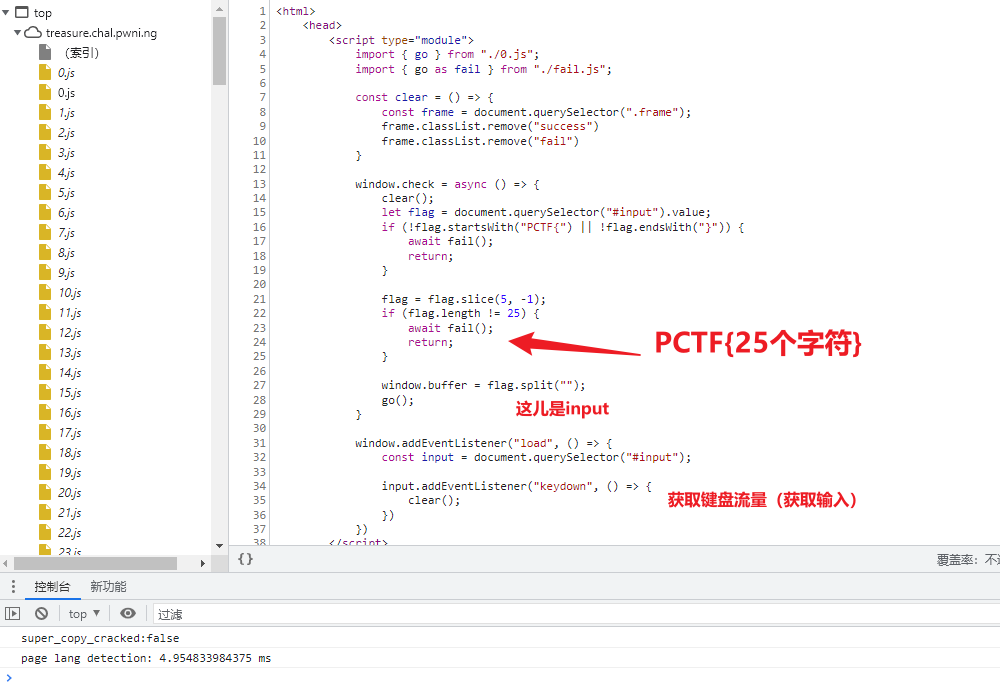
进入源代码后 代码复制一遍就行
注意的是
- moi中fetch中的import改成 ‘./xxx.js ’
- window.buffer = “25个字符”.split(“”), 输入

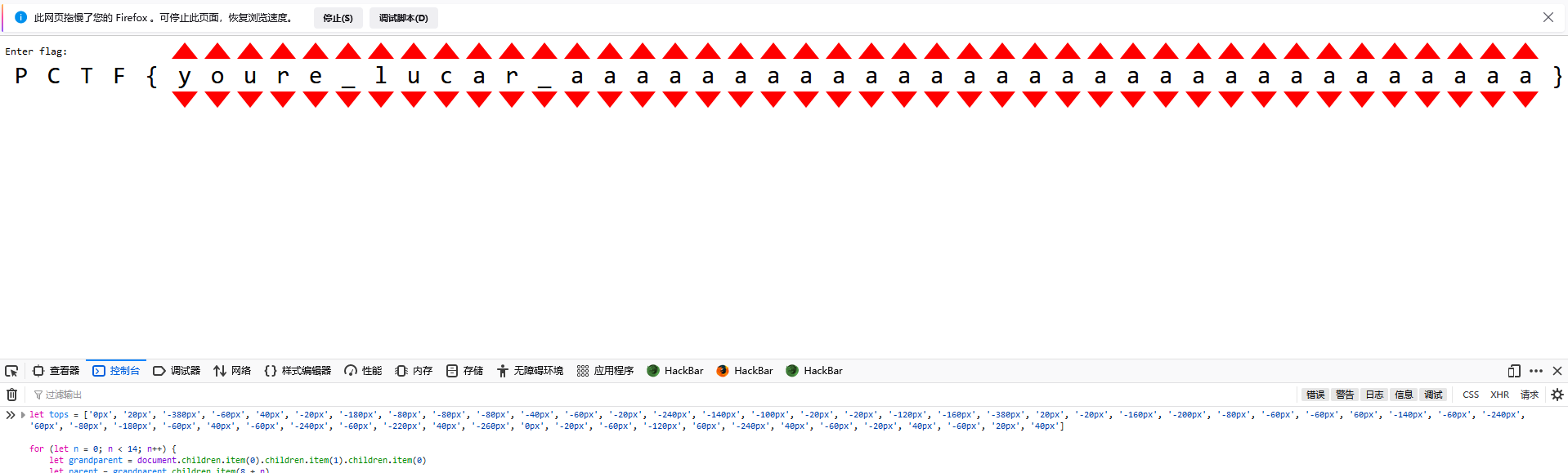
输入flag
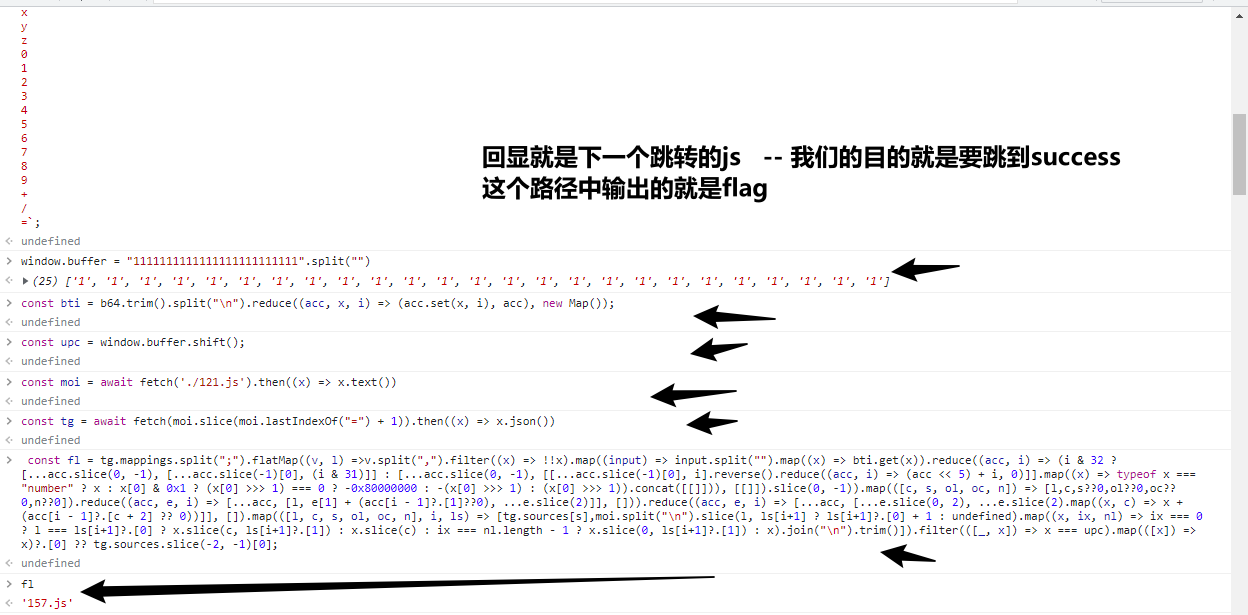
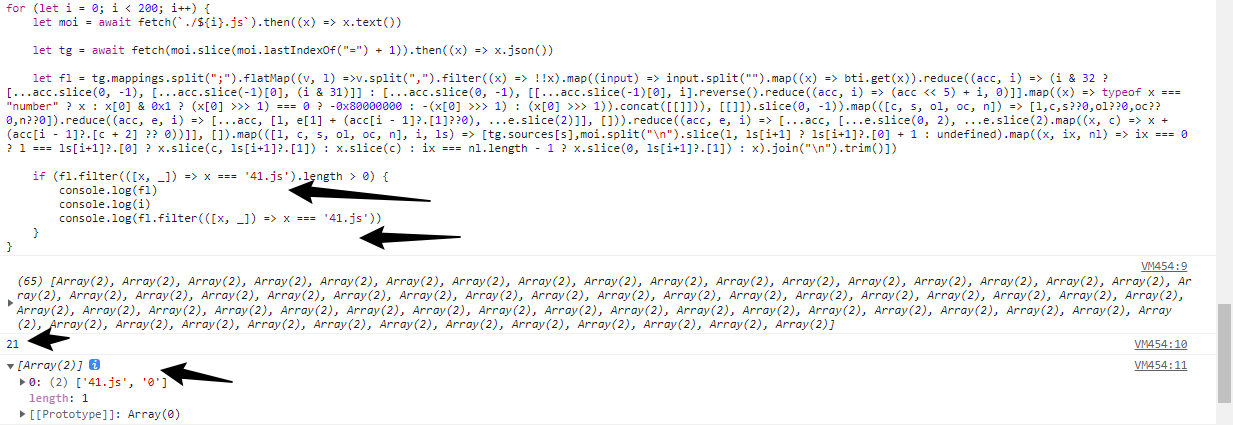
运用console调试代码

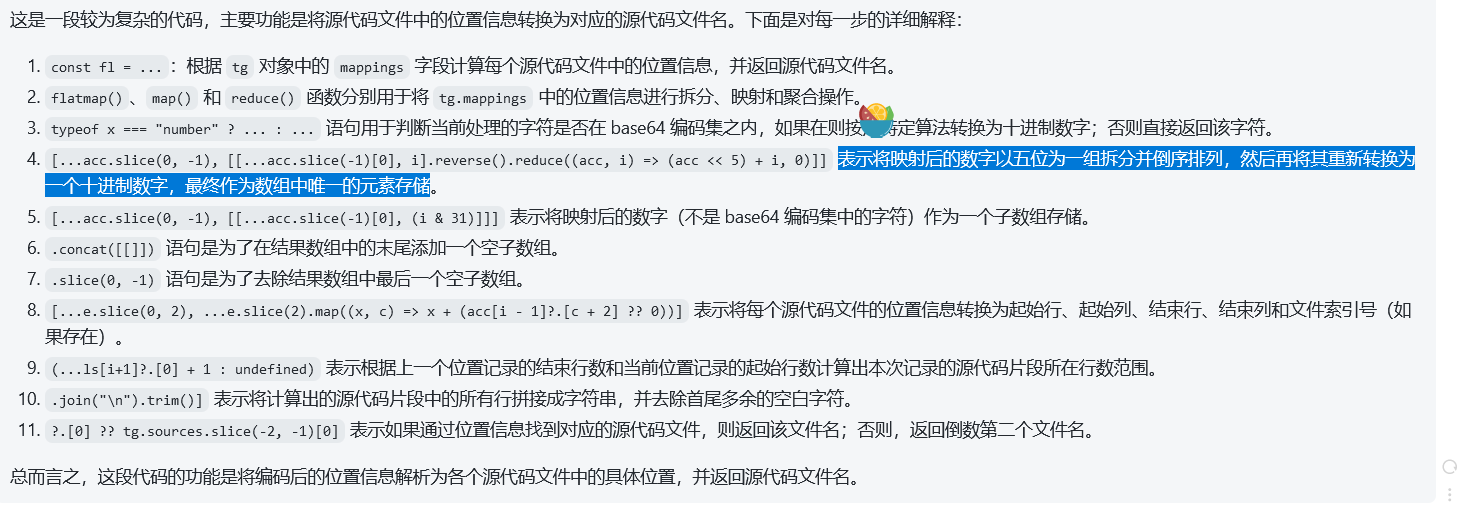
根据gpt哥队这几行的解释 得知 路径要遍历到success.js
我们可以直接写个js 得到success.js的路径

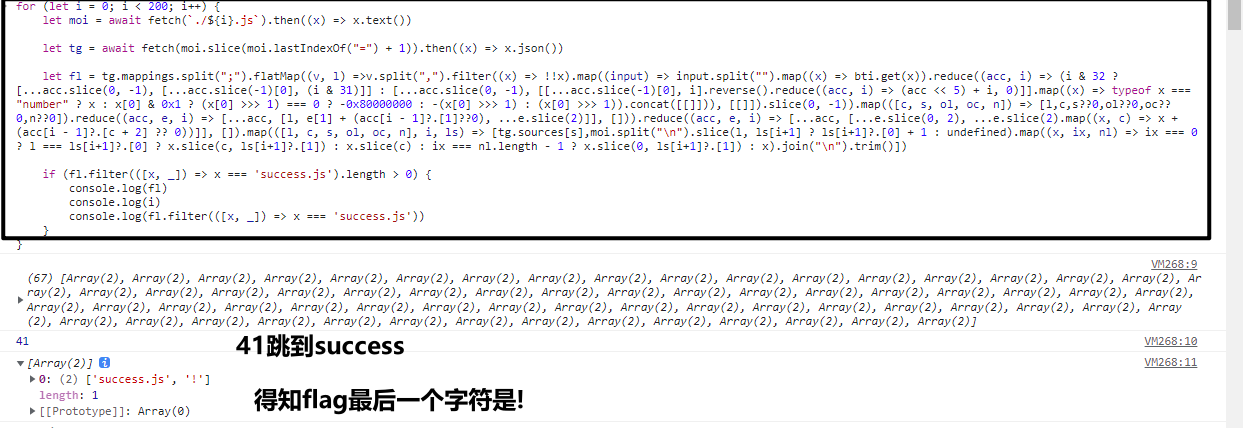
1 | for (let i = 0; i < 200; i++) { |
然后重复操作(只需要修改两次success.js, 就可以逆回去得到flag)

得到flag
Flag: PCTF{Need+a+map/How+about+200!}
思路
开始我是一整个麻的, 全靠chatgpt来得解(我还没学会js Orz)
我的思路是
flag为长度为25 + 6
根据js代码的名称 (为什么有两个0.js) 作为索引 一系列操作

然后 想错了
做题 考察的是学习新知识的速度
这儿更好的思路就是
- 先审计一下js代码
- 然后控制台快速了解是干嘛的 (这么方便的东西 要好好把握)
- 想想如何跳转到success.js(借助console输出 –
脚本小子) - 从后往前逆 得到flag

另外学到的脚本 - by Hur1k
从url网址获取文件
1 | import os |
提取每个文件映射表
1 | const fs = require('fs'); |
CSS - buhui
收集一下jiaoben
来自 上面贴的博客
1 | let tops = ['0px', '20px', '-380px', '-60px', '40px', '-20px', '-180px', '-80px', '-80px', '-80px', '-40px', '-60px', '-20px', '-240px', '-140px', '-100px', '-20px', '-20px', '-120px', '-160px', '-380px', '20px', '-20px', '-160px', '-200px', '-80px', '-60px', '-60px', '60px', '-140px', '-60px', '-240px', '60px', '-80px', '-180px', '-60px', '40px', '-60px', '-240px', '-60px', '-220px', '40px', '-260px', '0px', '-20px', '-60px', '-120px', '60px', '-240px', '40px', '-60px', '-20px', '40px', '-60px', '20px', '40px'] |



Flag: PCTF{youre_lucky_this_wasnt_a_threesat_instance}
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 摘星阁!
